線的視覺構成
點的延伸形成線。
線在頁面中的作用在于表示方向、位置、長短、寬度、形狀、質量和情緒。
線是分割頁面的主要元素之一,是決定頁面現象的基本要素。
總的來說,線分為直線和曲線兩種。這是線的總體形狀。同時線還具有本體形狀,兩端的形狀。
線的總體形狀有垂直、水平、傾斜、幾何曲線,自由線這幾種可能。
線是具有情感的。比如水平線給人開闊,安寧,平靜的感覺;斜線具有動力,不安,速度和現代意識;垂直線具有莊嚴,挺拔,力量,向上的感覺;曲線給人柔軟流暢的女性特征;自由曲線是最好的情感抒發手段。
線的放射,粗細,漸變可以體現三維空間的感覺。
將不同的線運用到頁面設計中,會獲得不同的效果。知道什么時候應該運用什么樣的線條,可以充分的表達你所要體現的東西。
總之,線條是網頁設計師必須熟練運用的最得力的表現工具。我們應該對他有一定的了解。
例一:

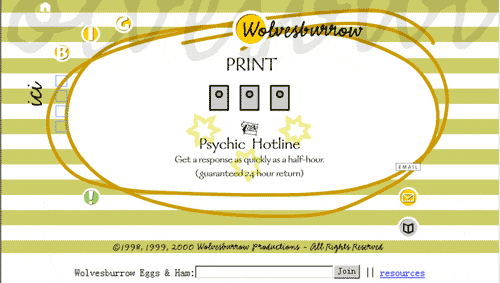
//www.wolvesburrow.com/ODclassic.html
在這個頁面中,水平線的重復排列形成一種強烈的形式感和視覺沖擊力,能夠在第一眼就產生興趣,達到了吸引訪問者注意力的目的。
自由曲線的運用,打破了水平線組成的莊嚴和單調,給網頁增加了豐富、流暢、活潑的氣氛。
水平線和自由曲線的組合運用,形成新穎的形式和不同情感的對比,從而將視覺中心有力的襯托出來。
值得提出的是,頁面中點(按鈕)的運用,使頁面的形象更加活潑,豐滿。
例二:

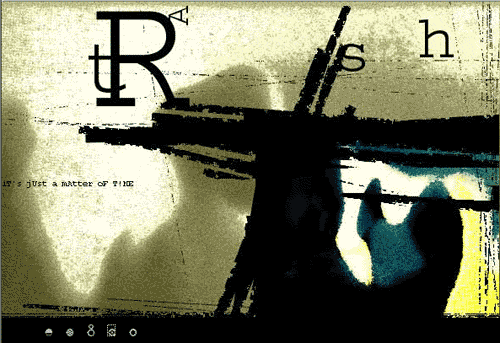
//www.jiong.com/html/intro.html
線還具有兩端形狀。線的兩端形狀可以任意形的,它決定了線的本體形狀。
在這個頁面中,設計師運用了具有書法味道的線條,粗糙的邊緣形成特殊的肌理,表現了強烈的個性特征和藝術效果。
邊緣圓滑的曲線條(字母)在粗糙背景的襯托下,顯得很特殊并引人注目。在這里,字母也可以看做是構成頁面的線條的一種。
底紋采用了不規則,方向不一的虛線條,在豐富肌理的同時,和粗線、曲線(字母)形成對比,產生了縱深空間的感覺。
曲線(字母)的大小對比也可以豐富空間層次。
近實遠虛的繪畫原理,在這里得到了最充分地體現。

//www.jiong.com/html/intro.html
將曲線(字母)隨意的重疊,變形,占踞了頁面左上角的很的一部分空間。配合夢幻般的背景,體現了設計師虛無迷茫,雜亂無章的思緒。
自由曲線是表現情感的最佳造型手段。
例三:

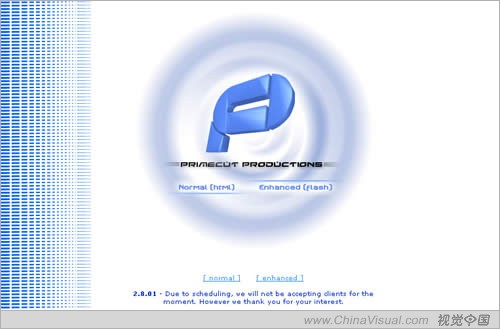
//www.primecut.net/
線條除了體現情感外,還能夠利用粗細、虛實(例二談過),漸變,放射產生深度空間和廣度空間。
上面的頁面中,圍繞同心的放射圓,在粗細和虛實上形成深度空間。設計師巧妙的將3D造型的LOGO放在圓心上,非常引人注目。
頁面左邊,長短不一的線段在視覺中形成虛實的變化,強調了頁面空間的構成。

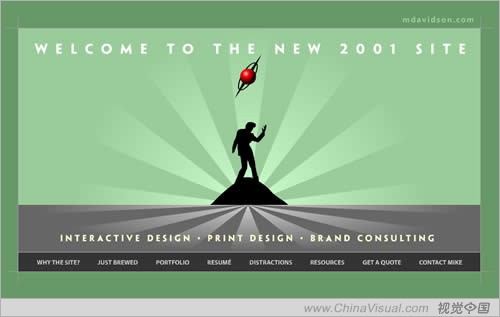
//www.mdavidson.com/frameset.html
離心放射的線條,具有力量和挺拔的感覺。類似于太陽的光芒,使版面的視線更加開闊。
他同時具有吸引瀏覽者視線的作用,和同心放射有異曲同工之妙。
例四:

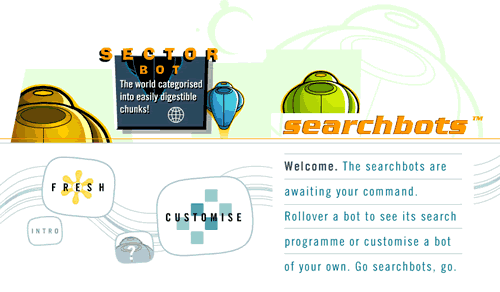
//www.searchbots.net
線條還具有分割版面的作用。
在上頁中,水平線將頁面分割成上下兩部分。
在頁面上部,曲線的勾勒配合色彩漸變,創造出不同的形體(產品),并通過右上角的線(產品輪廓)聯系起來,并將視線引導到
網站的LOGO上面。
在頁面下部,線條分割造成大小方向不一的,帶有圓角的形,作為
網站的功能按鈕區。通過柔軟并稍微向右上傾斜的波浪線連成一個整體。同樣將視線引導到LOGO附近。

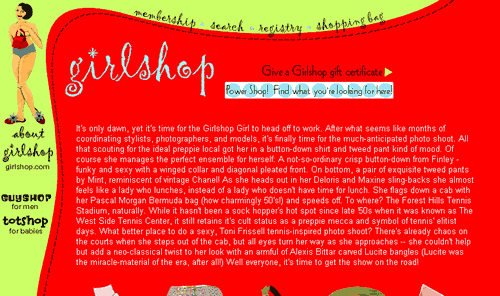
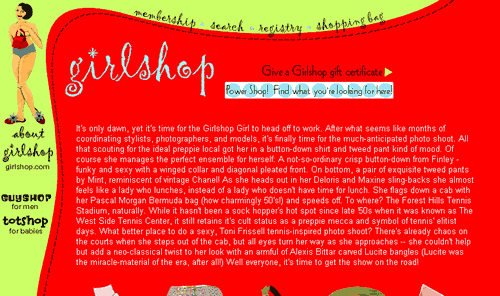
//www.girlshop.com/shop/girls/default.asp
在這個頁面中,優美的曲線將頁面清晰的分割為功能和內容兩個區域。
同時,富有變化的,柔軟流暢的曲線,配合時尚的色彩,將這個女性用品
網站淋漓盡致的表達出來。

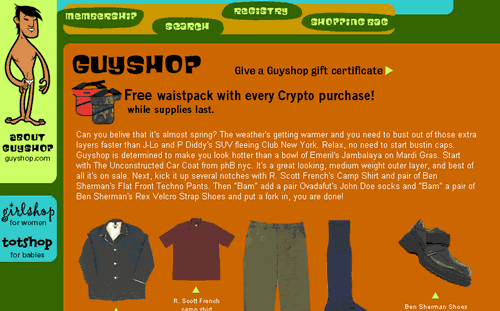
//www.guyshop.com/shop/guys/default.asp
這是上面的系列站點,在這里,向上,挺拔的直線分割了整個頁面。直線和中灰色彩的運用,突出了
網站的男性定位。

 來源:零度網絡科技
來源:零度網絡科技
 訪問量:
訪問量:
 發布日期:2008-06-25
發布日期:2008-06-25