面的視覺構成:
線的推移形成面。面是無數點和線的組合。
面具有一定的面積和質量,占據空間的位置更多,因而相比點和線來說視覺沖擊力更大更強烈。
面的形狀可以大概的分為以下幾種:
幾何型的面:方,圓,三角,多邊型的面在頁面中經常出現。而一段文字也可以看做是一個方形的面;
有機切面:可以用弧形相交或者相切得到;
不規則形的面和意外因素形成的隨意形面。
面具有自己鮮明的個性和情感特征,在網頁的版面設計上,不同形狀的面之間的相互關系和整體的和諧需要我們去熟練把握。
可以這么說,只有合理的安排好面的關系,才能設計出充滿美感,藝術加實用的網頁作品。
例一:

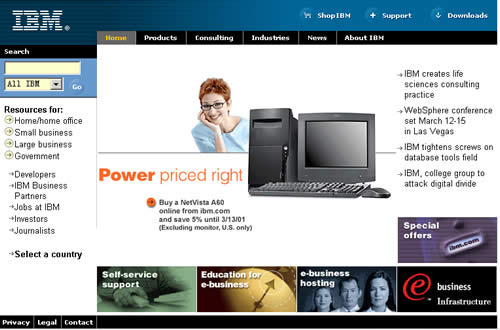
//www.ibm.com
方形的面具有沉著,穩重,厚實,堅強的男性特征。
IBM的
網站使用了大量方形的面,充分表達了這個國際公司深厚的背景和強大實力。
在方形面的應用上,大小有明顯的區別,重點突出。位置整齊但也有微小的變化,在嚴肅中透露輕松。
在視覺中心的位置,放置頁面最大面積的深灰色的方形,配合線條、文字和色彩,以及頁面上唯一的,亮麗的自由面(女性頭部)將重點信息完整強烈的表達出來。
這個頁面可以說是商業站點中的典范之作。

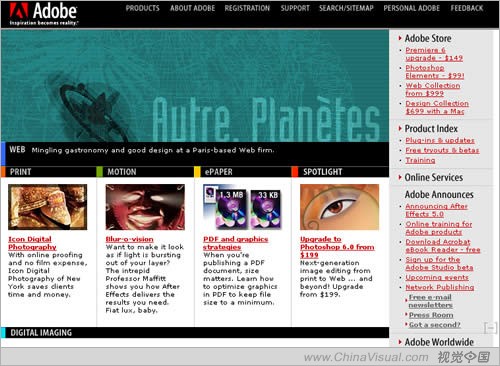
//www.adobe.com
同樣是方形面運用的典范之作。在這個頁面,面的大小和色彩對比更加強烈。
頁面中部的幾個彩色塊也可以看做是點,在豐富了頁面的色彩,起了點睛的作用。
例二:

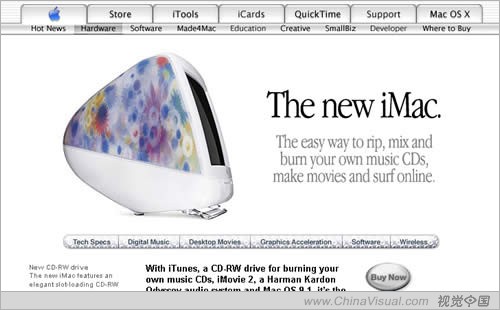
//www.apple/imac/
在這個頁面中,有機的接近流線形的面(蘋果電腦)占據了頁面的大部分位置,造成強烈的視覺沖擊。
帶圓狐的稍微向右上方傾斜的有機三角形,充滿了時尚和流行的味道,在由多個透明按鈕組成的水平的面上,大方又帶有動感,輕盈又不失穩重。

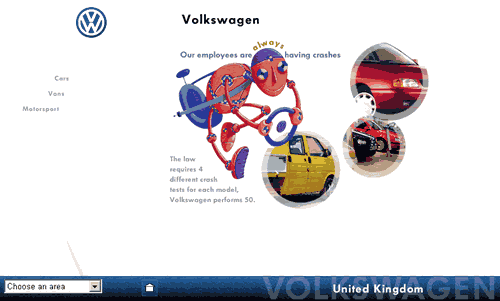
//www.newbeetle.co.uk/
圓形的面和自由形的面組成了一個極不穩定的倒三角構圖。加上網頁中動態的高速向外沖的卡通飛車高手,制造了一個緊張的環境,讓觀眾在擔心之后,自然記住了這個特殊的視覺效果。
倒三角形可以給人們活潑,新穎的感覺。
倒三角面的不穩定性,可以制造危險的氣氛。
例三: 
//www.humongous.com
圓形的面給人以充實、圓滿、活潑的感覺,比較適合表現兒童或者女性特征。
這個頁面充滿了天真和童趣,緊張之余,我們都希望能夠去這放松放松。
同時這個頁面還采用了很多的動態元素,符合兒童好動的心理。

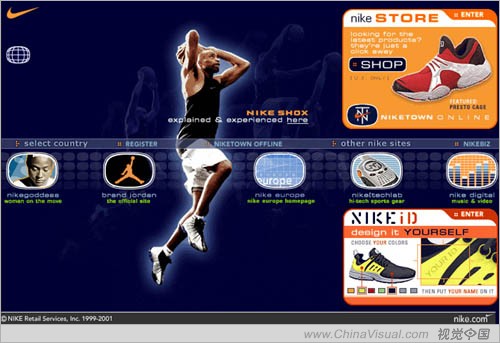
//www.nike.com/
耐克的站點大量采用了接近圓形的幾何面,加上灌藍高手的精彩定格,使整個站點充滿了跳躍和運動的感覺。
在這個頁面中,自由形(喬丹)的運動方向對視線的引導起了很大作用,他將視線牽引到頁面的右上角。右上角的面所要推薦的產品,應該是這個頁面的重點中的重點了。
中間位置不同內容的幾何面的運用,避免了單純采用文字的單調感。既能夠最直接地反映產品的信息,又在色彩和版面上為整個站點活躍了氣氛,可謂是一舉多得。
例四:

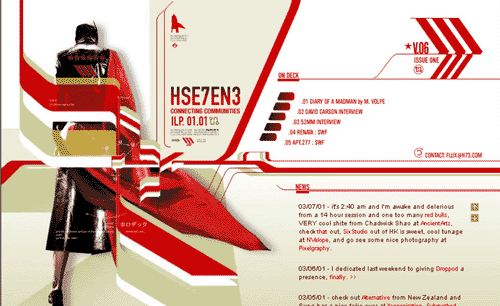
//www.h73.com/home.html
不規則面和幾何面在頁面中交錯出現。點,線,面的綜合運用,合理的布白(也是面),加上色彩的對比,形式新穎,使視線保持興奮,完美的實現了視覺傳達的目的。
頁面中面的黑白灰的合理關系和安排,使頁面產生了空間層次,豐富了整體效果。
例五:

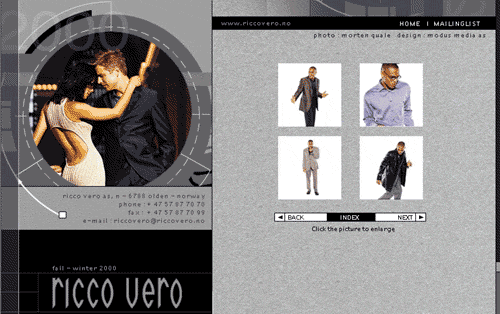
//www.riccovero.no
面還有正形和負形兩種表現。
正型可以解釋為以白襯黑。在頁面的右邊,白底上的四個人物動態可以稱之為正型。正型在頁面中特性為一個實體,具有明確,肯定,向前的感覺。
負形可以理解為以黑襯白。在頁面的左邊圓中,女性的白色衣服和皮膚即為負形,在重色的背景的襯托下,體現出虛幻,輕松,深遠的感覺。
總結 自然界的萬物形態構成都離不開點、線、面。
點、線、面是視覺構成的基本元素,是每個網頁設計師必須熟練掌握的設計語言。
點、線、面具有不同的情感特征,我們要善于采用不同的組合去體現不同的情感訴求。
在網頁的視覺構成中,點、線、面既是最基本的造型元素,又是最重要的表現手段。
在我們確定網頁主體形象的位置、動態時,點線面將是需要最先考慮的因素。只有合理的安排好點線面的互相關系,才能設計出具有最佳視覺效果的頁面,充分的表達出網頁最終的訴求!

 來源:零度網絡科技
來源:零度網絡科技
 訪問量:
訪問量:
 發布日期:2008-06-25
發布日期:2008-06-25
